
:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100143-601d88b7325848d6b55be0f05d76c8d8.jpg)
- #How to do inspect element mac chrome how to#
- #How to do inspect element mac chrome android#
- #How to do inspect element mac chrome code#
- #How to do inspect element mac chrome windows#
In this instance, answers are present in the coding. The only way to find answers using the Inspect Element feature is if the website instantly reveals it after submission.
How do you find js file in inspect element?. Can professors see what you access on Moodle?. Can teachers tell if you cheat on an online test?. Can you find cheating in an online exam?. How do I get my Google Forms Mcq answers?. How do I get answers from Google forms to page source?. How do you find correct answers using inspect element in Google forms?. 
The Inspect Element feature is now enabled. Doing this also allows you to Inspect Elements on iPhones by connecting them also.

Check the Show Develop menu in menu bar checkbox.
#How to do inspect element mac chrome windows#
To do so, open the Safari browser, click on Safari -> Preferences. You can open the DevTools in Chrome with CTRL+I on Windows (or CMD+I Mac), and Firefox with F12, then select the.
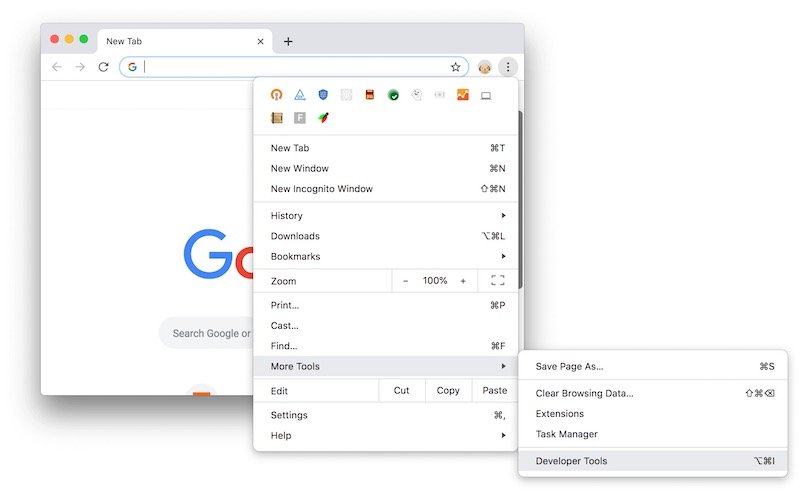
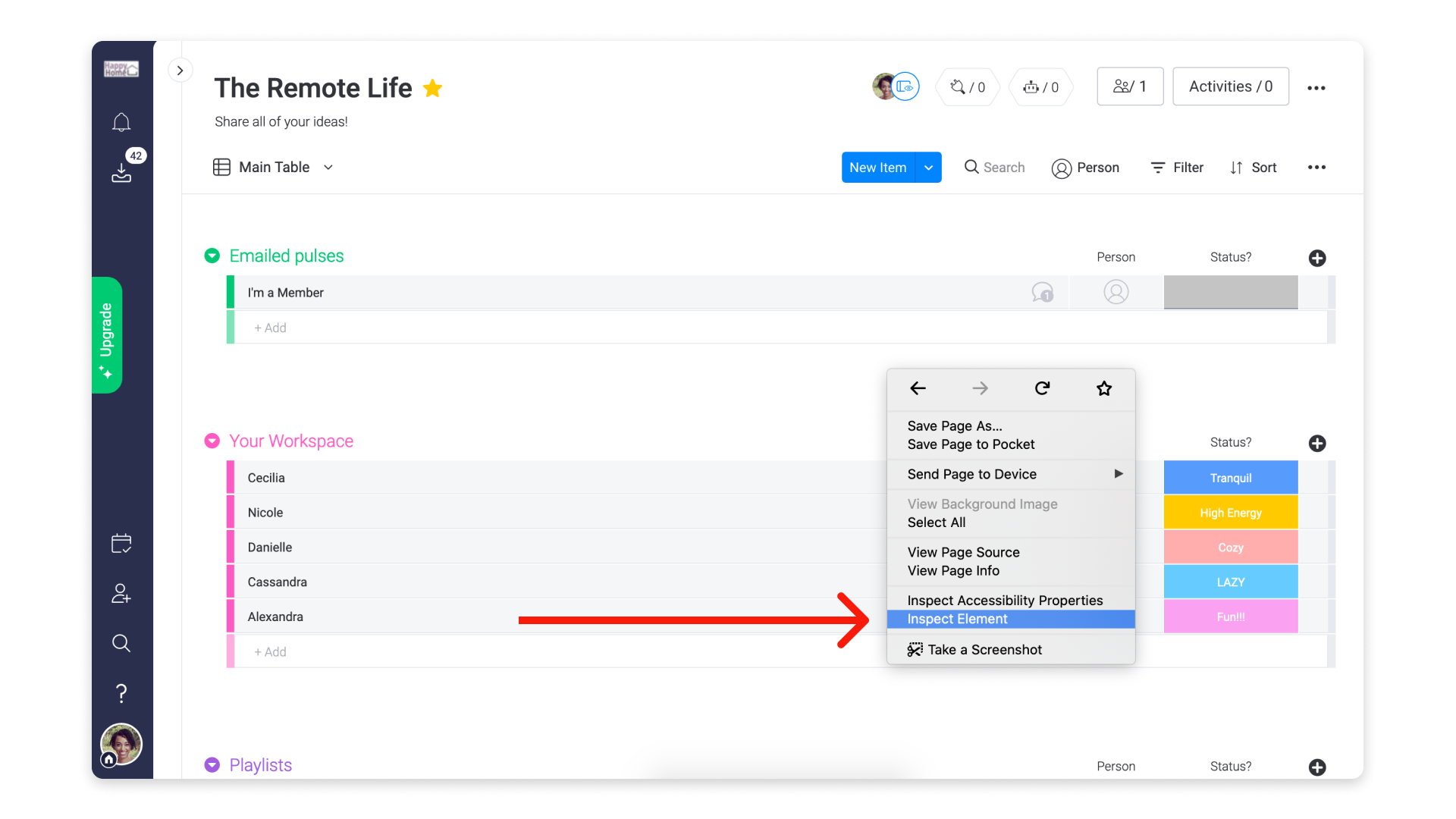
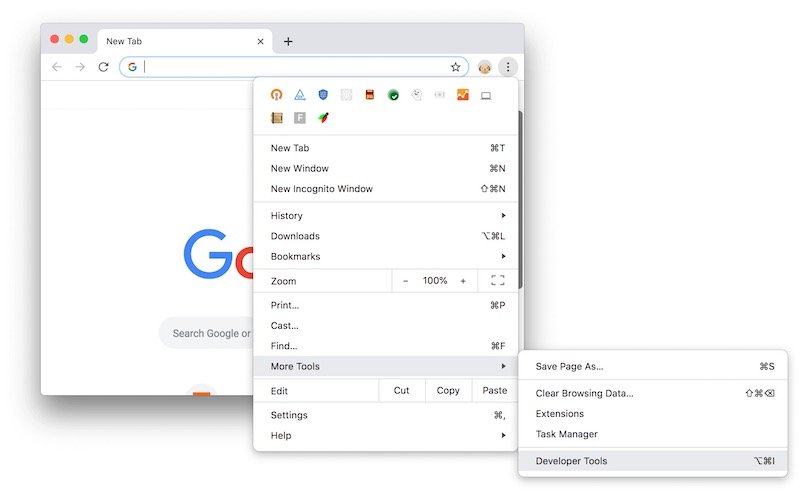
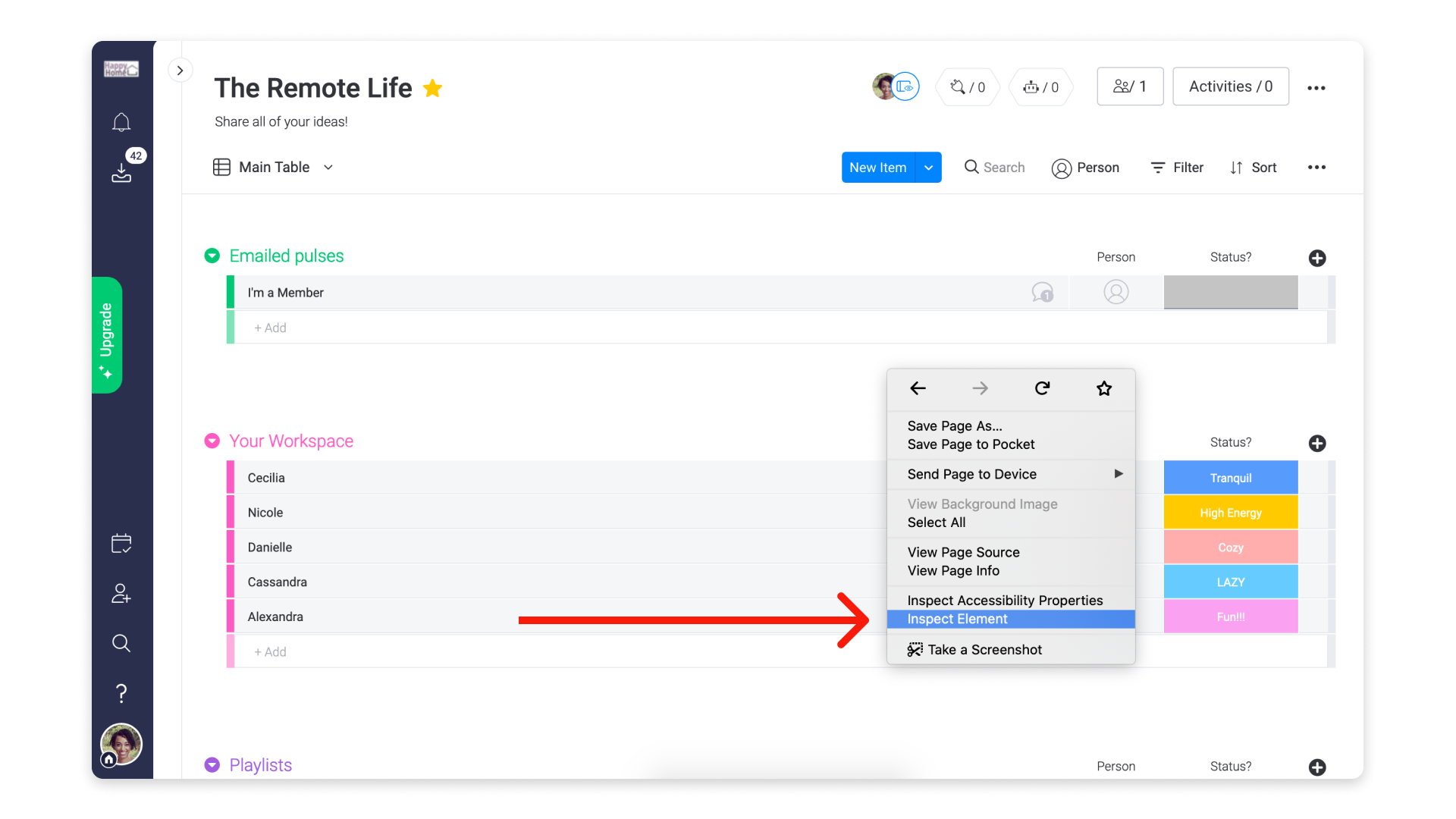
How do you show hidden answers on Inspect Element? The primary step is to enable the Developer menu. Right-click on any page element and select Inspect Element. Select the Chrome menu at the top-right of your browser window, then select Tools > Developer Tools. Below are the options for opening up the Inspect Element tool with keyboard shortcuts. 
#How to do inspect element mac chrome how to#
How to Use the Chrome Inspector to Edit Your Website CSS Chrome Inspect Element is a native development tool pre-built into the Chrome browser making it very accessible, especially when it has shortcut command options.
#How to do inspect element mac chrome code#
Adjust the position in the code if necessary. Use the Inspector to highlight an item on the page that you want to remove from it. While on the page, tap on the F12 key to open the browser's Developer Tools. Interact with the UI to get the element to appear. Note the shortcut to pause script execution F8. Look at the bottom of the Network Log again. Now, click the Get Data button in the demo. To demonstrate this, first look at the bottom of the Network Log and make a mental note of the last activity. Use if you do not know which element you want to inspect: Short-cut option After opening the webpage of choice in Chrome, press ‘Ctrl + Shift + I’ (Windows) or ‘Command + Option + I’ (Mac). Hide elements in Chrome, Firefox and Edge temporarily Here’s how you do this in Chrome: Open up Developer Tools and go to Sources. So long as youve got DevTools open, it will record network activity in the Network Log. Accessing the Element Pane These options open the Element pane with the first line of code highlighted. To open the developer inspector tool, you can simply right-click on the screen and select Inspect from the menu that appeared on the screen.This is the place where you can see the coding, styling, colors, fonts, animations, traffic, responsiveness, and many other parameters for the page that you are on But there exist a few shortcuts to open the Instructor on Windows and Mac. Thereof, how do I turn off Inspect Element in Chrome? The whole elements of the page will be shown. One of the easiest ways to inspect a specific web element in Chrome is to simply right-click on that particular element and select the Inspect option. Go to the address bar and type "view-source:" before the "HTTP" and reload the page. Open your Chrome browser and go to the website you want to inspect. #How to do inspect element mac chrome android#
The element box will pop up and you can make changes as needed.Īlso Know, can you use inspect element on mobile? You can inspect elements of a website in your Android device using Chrome browser. Click on three vertical dots on the sidebar, a drop-down will appear then select More tools -> Developer tools. Open any site on Chrome and select the element you want to inspect. Steps to inspect element on Google Chrome: Right click on a web page element and from the resulting pop- up box choose “ Inspect Element”.īesides, how do I inspect element in Chrome? Click the Chrome menu button, which is found in the top-right corner of the browser window, select Tools and then Developer Tools.


:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100143-601d88b7325848d6b55be0f05d76c8d8.jpg)





 0 kommentar(er)
0 kommentar(er)
